How to Create a Dynamic Gallery in Angular Using Ionic

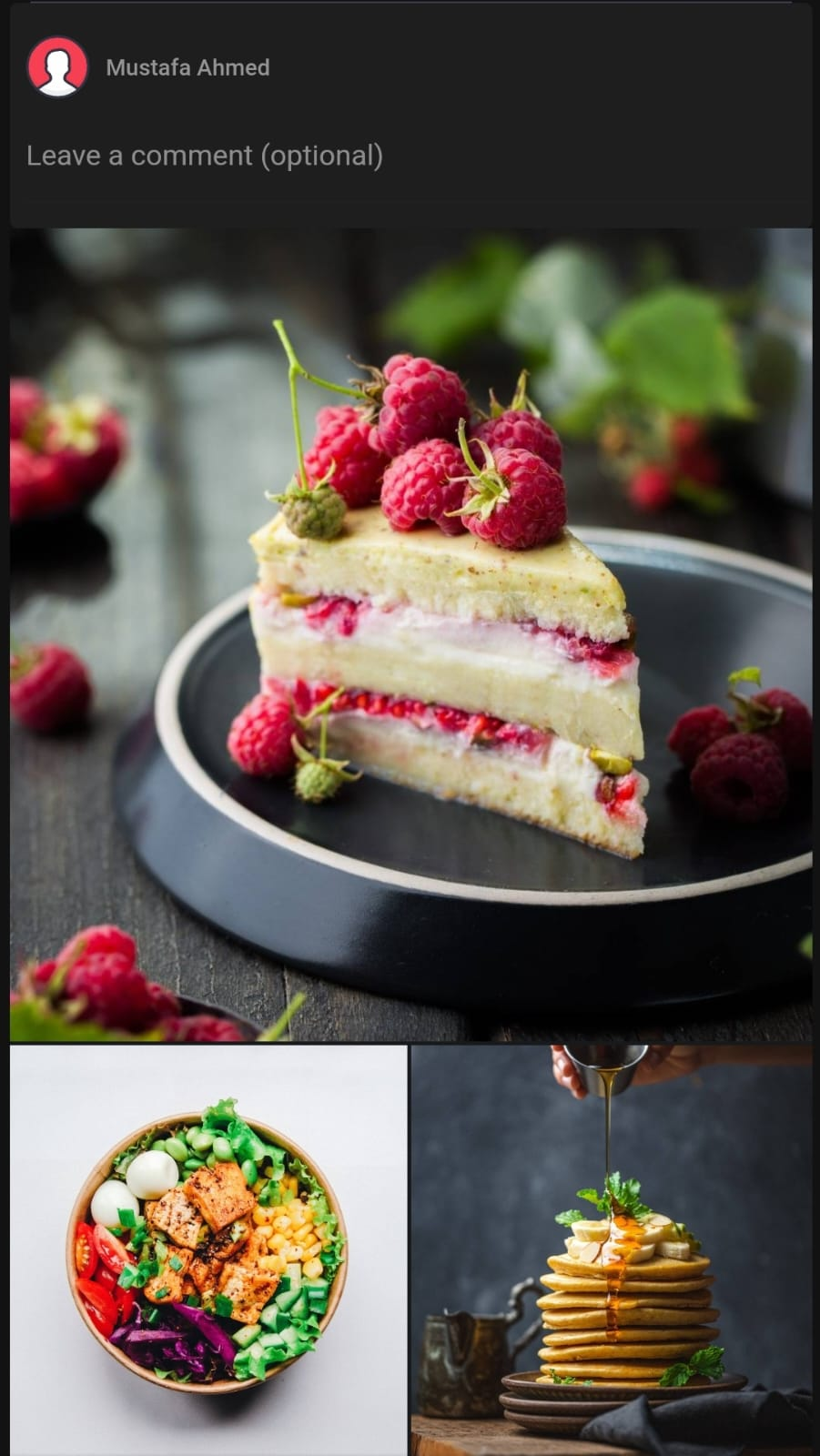
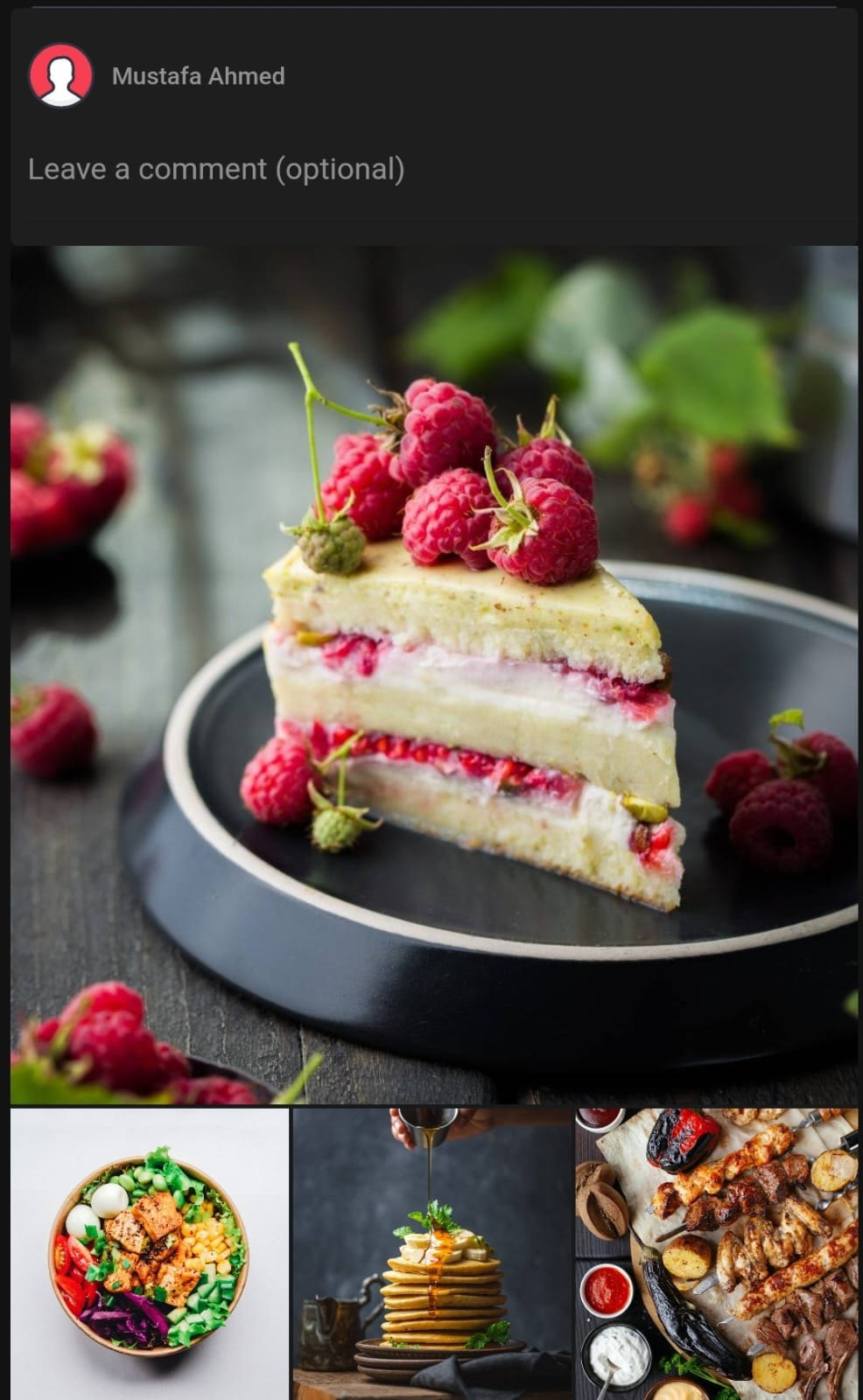
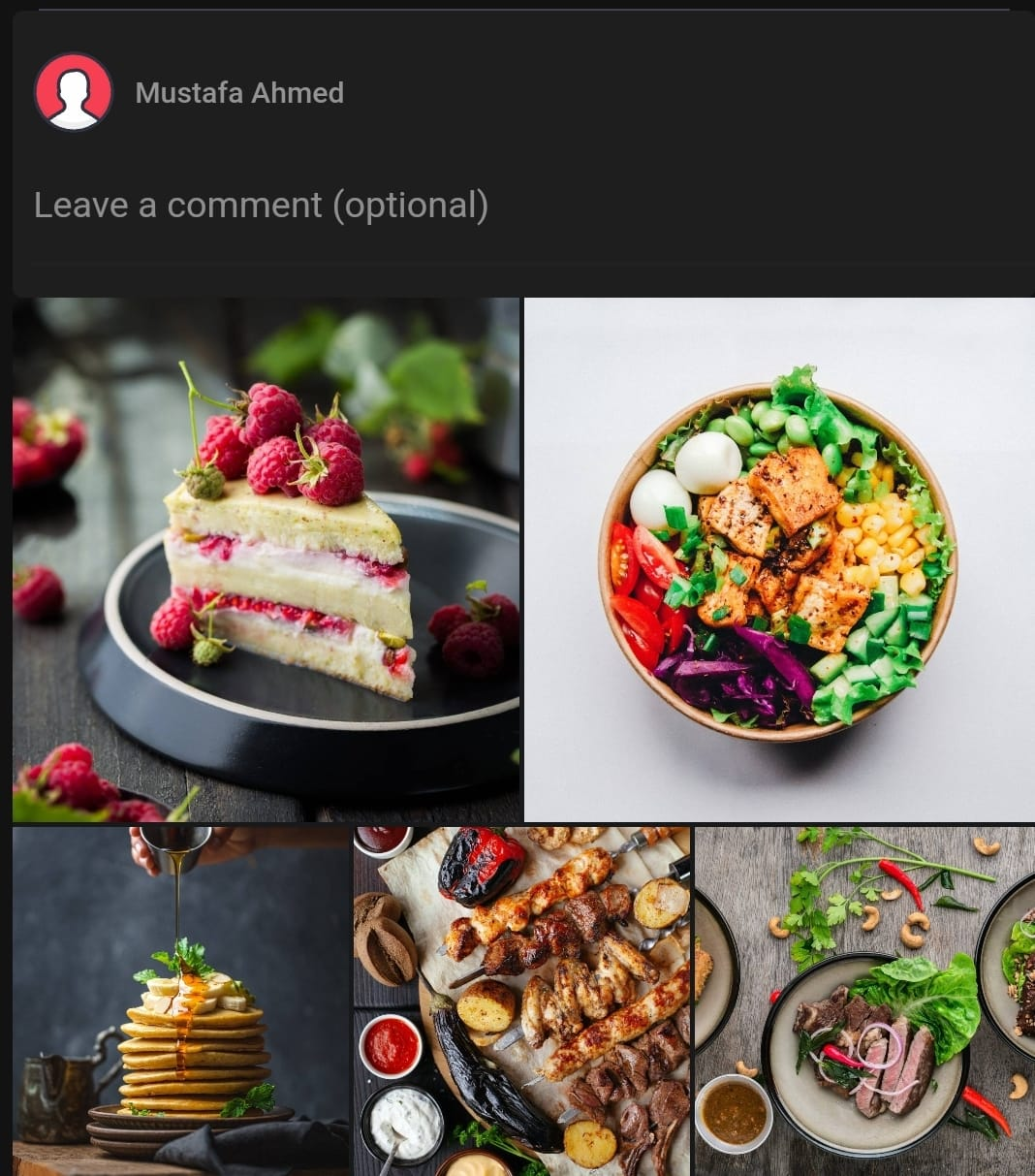
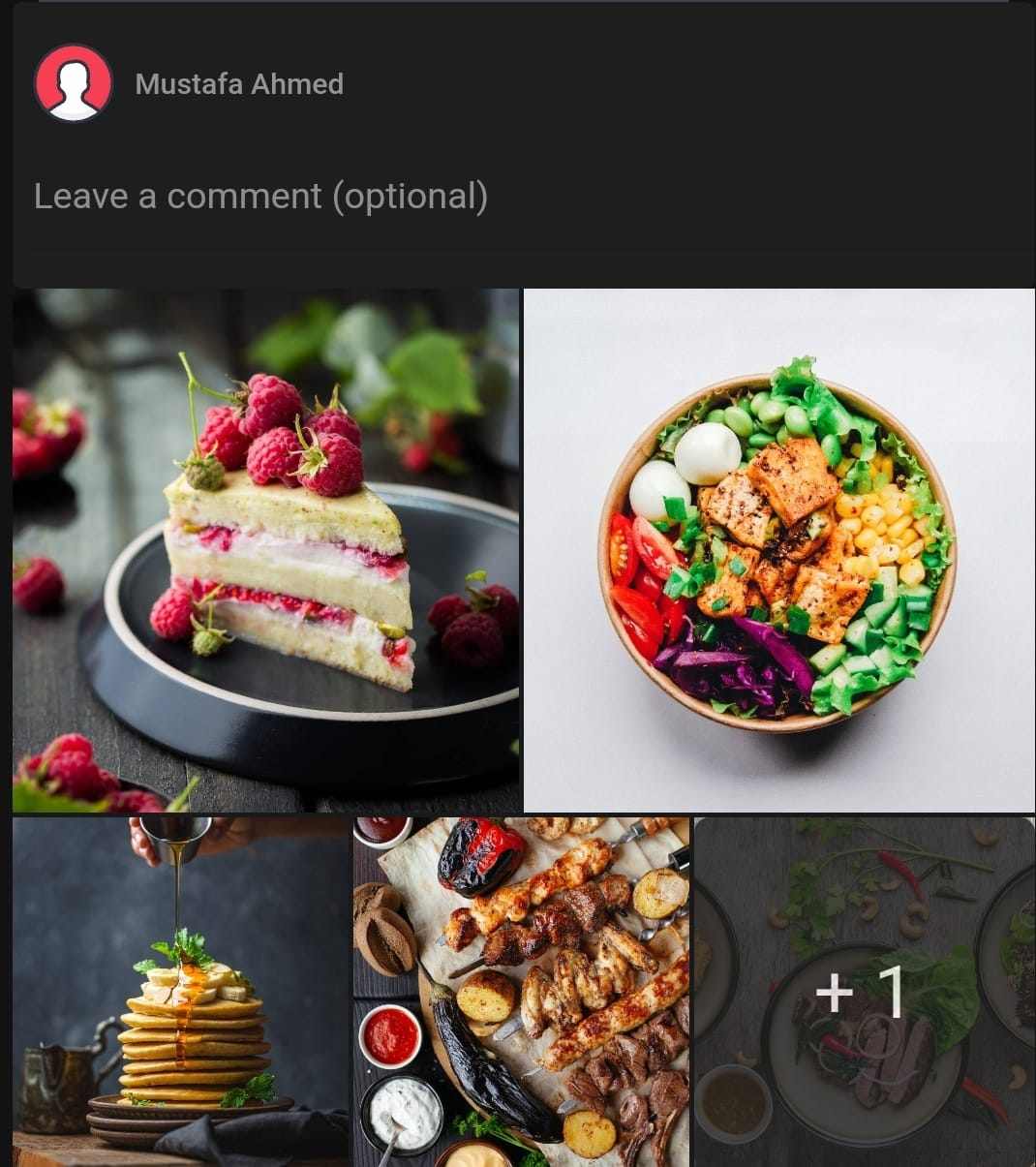
here's a gallery component that dynamically resizes and restyles based on the number of images presented to it. after a certain number of images, it will automatically hide the rest behind a click event, while also showing the number of remaining images.
all of this is achieved using 3 html templates, which are reused based on the number of images. the code is written in ionic, so it should be fairly easy to replicate into angular.